2013年11月10日日曜日
Daemon Thread ["http-bio-8080"-exec-2] (Suspended (exception RuntimeException)) on Eclipse for Tomcat 7
2013年9月29日日曜日
How to inject javascript in android webview like chrome javascript console
http://edisonthk.wordpress.com/2013/09/29/how-to-inject-javascript-in-android-webview-like-chrome-javascript-console/
2013年9月23日月曜日
Simple introduction about what is Ruby on Rails
I begin to learn ruby on rails since begin of this August. I found out that ruby on rails is awesome, it speed up all my works and make it simple to maintain. So, I wrote this article to introduce about how awesome rails is.
Back to our topic, what is ruby on rails? Web application development framework with ruby language. For more details, you can do some searching on what is ruby on rails, there are many sources you can found on internet.
Installation
It is always easier to be understood by running up the things.To install rails on your windows or mac PC. There is a quick way to install it by download rails installer and install it.
To install rails on linux os such as ubuntu, debian might needs a little bit more works then windows and mac. There are sources on internet, check it out.
To begin a new project
Before getting start to develop a new web application. You need to setup database, directory of your new project, .htaccess to control the traffic. Maybe you will spent almost half an hours to one hours to setup all those things. But …Rails, will do it automatically for you.
By typing a few commands for it, rails will do it for you. Here’s the commands.
rails new MyProject cd MyProject rails generate model Item name:string price:integer description:text rails generate controller items index new create show edit update destroy rake db:migrate rails server
On first command, create new project and name it "NewProject". Second command create table name item and columns of name, price and description. Third command create directory for html file, ruby file and routes. Fourth command to startup database and last command to startup the server.
Everything will be setup within 1 minutes. It means, you can begin your programming after 1 minutes. Cool right!
Go to http://localhost:3000 and you will see the welcome message of rails.

To check with the project generated, go to http://localhost:3000/items
The page is blank. This is because all you have generated is database, system and routes. There will nothing to show unless html code is written.
Scaffold
A powerful tool that prepared by rails called Scaffold. Scaffold will generate everything including database, simple system code, traffic, html layout code. It means, you can begin to coding from half way instead of blank file.How to use it? By a few simple command
First create a new project. In this case, named NewProject
rails new NewProject
Then, generate scaffold with following command and startup server.
rails generate scaffold item name:string price:integer description:text rake db:migrate rails server
Here’s the result generated by scaffold. Check it out

Instead of blank project, scaffold will generate a template for us to make a quick way to start.
End
It is the end of the article, do you think that ruby on rails is awesome?2013年9月14日土曜日
Event prevent default is not working
If you are working on key action with jquery and having problems on event.preventDefault is not working. Let’s me explain something simple to you.
event.preventDefault
As given example on docs, it shows us how it works on click action. For instances, prevent default action of anchor request the given url when clicked, action of submit button clicked to submit the form.So far so good.
bind.( “keydown” , function( event ){ return false; } );
preventDefault is good but when it comes to key action such as enter key on submit form and tab key on switching the focus of input element. It lose it effects. You will found out that enter key are still performing default action and others key as well.So… what is the solution? Adding return false on handler. Snippets below shows an simple example on this solution.
$(document).bind('keydown', function(e){
return false;
});
It’s works right!
What happens if you want only ‘enter’ key to be prevent default action. Here’s the solution.
$(document).bind('keydown', function(e){
var keyPressed = ('which' in e) ? e.which : e.keyCode;
if( keyPressed == 13){
return false;
}else{
return true;
}
});
Enter keycode is 13. Return true on event handler will allow the key to continue with default action and return false will stop event handler from continue to default action.
It’s still not working
There are a few quite common mistake make by people, especially for me. Either you too?
- Errors inside the handler function
If there is errors (exp. syntax errors) occured inside the handler function, default action will be carry out even though there is return false in handler function. Don’t tried to ignore the errors that shows on your browser, it might be the core of your problems.
- Mess up with JQuery instances and native Javascript instances
What does it means? Check it out with the differences at following codes.
$("ul").children("li")[0].html("");
$("ul").children("li")[0].innerHTML = "";
It is quite tricky problems, html() is jquery properties and innerHTML is javascript properties. But on this case, children(“li”) returns native javascript element array, so there is no method for html(“”) in returned element array. So, second code is the correct answer.
If you have do some checking by Object.keys( $(“ul”).children(“li”)[0] ); you will found out that the properties is different from jquery properties.
Conclusions
High level language doesn’t means you don’t have to understand the basic of it. Understanding basic sometimes will be the helper on solving problems.
Good luck
2013年9月6日金曜日
How to open select input method option menu programmatically on Android
InputMethodManager mgr = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
if (mgr != null) {
mgr.showInputMethodPicker();
}
2013年8月29日木曜日
Install ruby on rails for Aptana Studio 3 on Windows
I spent almost half of my day to install ruby on rails on my Windows PC. After a long fighting on installing, I found an EASY way for windows. Could be said as DAMN EASY.
What you need to do is download the latest version from Rails installer site and run it. Don’t need to download Ruby Installer, as it is included inside Rails installer. What you need to do is waiting until it’s done.
After installed, you can test it by open command prompt and go to whatever testing directory and type
rails new TestApps cd TestApps rails server
Then, open browser and go to http://localhost:3000 .If you are able to see the page. Congratulation, you are done with ruby on rails install.
Last things is to download Aptana Studio 3.
Caution here, make sure you install rails first instead of Aptana studio. Otherwise, you have to configure the path for rails on Aptana studio.
If you received error "Unable to find 'rdebug-ide' binary script. May need to install 'ruby-debug-ide' gem, or may need to add your gem executable directory to your PATH", when debug ruby in Aptana studio.
Install ruby-debug-ide by following command
gem install ruby-debug-ide
Then, restart your Aptana studio. You should be able to debug ruby file.
Okay! Hope you are already in coding. Thank you for reading.
2013年8月21日水曜日
Crop Images into pieces for java applet
CropImageFilter(int x, int y, int w, int h)
First, load the image from folder. Here's is the method I prepared.
private Image loadImage(String img){
return getImage(app.getDocumentBase(),"img/"+img);
}
For eclipse IDE, I put my images file inside the src/img package.
After load the image, let's say "image_want_chop.png" is loaded and chop it with following code.
Image originalImage = loadImage("image_want_chop.png");
ImageFilter imageFilter = new CropImageFilter(x,y,width,height);
Image choppedImage = createImage(new FilteredImageSource(originalImage.getSource(),
imageFilter ));
Thank you for reading.
2013年8月20日火曜日
Split MySQL select data into multiple pages by using LIMIT
Our goal is to split the selected MySQL data into multiple pages and display current page and the data show on specify page.
Introduce to LIMIT clause
Let’s say the limit of data on single page is 10 rows, and current page is page 2. It means I need to show the data begin from 20th to 30th. So what I need to do is to set the offset value and length of data selected. $offset = 0;
$length_of_data = 10;
$query = "SELECT * FROM mytable LIMIT {$offset} ,{$length_of_data}";
The parameter of LIMIT clause is LIMIT offset, length
Optimize the query
To prevent sql injection, we need to modify the code above into bottom.
$length_of_data = 10;
$query = "SELECT * FROM mytable LIMIT :offset ,{$length_of_data}";
$page = intval(trim($_GET["page"]));
$offset = $page * $length_of_data;
try{
$stmt = $db->prepare($query);
$stmt->bindParam(':offset',$offset,PDO::PARAM_INT);
$stmt->execute();
}catch(PDOException $ex){
die ($ex);
}
Caution : According to stackoverflow, seem like there is a bug when using execute(array(“:offset”=>0)) or bindParam(“:offset”,trim($offset),PDO::PARAM_INT) without intval function. So it is better using what I given on above. I hope it works for your guys.
You can test it by add ?page=0 to your end of the url. It will show you the first 10 rows data without offset.
Display current page and all available pages
It is the last things we need to do. First get the total rows number from table. Then show the current page with special view and other pages with normal view.
$query = "SELECT * FROM mytable";
try{
$stmt = $db->prepare($query);
$stmt->execute();
}catch(PDOException $ex){
die ($ex);
}
$rows = $stmt->fetchAll();
$count = count($rows);
for($num = 0;$num < $count / $limit_row;$num++){
if($page == $num){
echo '<a href="forum_main.php?page'.$num.'"><span class="page_number current">'. ($num+1).'</span></a>';
}else{
echo '<a href="forum_main.php?page='.$num.'"><span class="page_number">'.($num+1).'</span></a>';
}
}
Here’s we done! Thank you for reading.
2013年7月6日土曜日
Simple Custom Dialog for Android
Android developers have provided us based on how to create a custom dialog by using alertdialog.builder method. If you are interesting with it, here’s the link. http://developer.android.com/guide/topics/ui/dialogs.html
I am going to shows another way instead of using alertdialog.builder. What is the benefit of this method is you can update the content of dialog view dynamically and directly.
If you are thinking changing the content of dialog when the button is pressed without closing dialog. You might give a try on this method.
First, create the layout for custom dialog
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/dialog_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is custom dialog"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/dialog_positive_button"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="positive"/>
<Button
android:id="@+id/dialog_negative_button"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:text="negative"/>
</LinearLayout>
</LinearLayout>
Then, create the custom dialog class
class SimpleCustomDialog extends AlertDialog{
TextView text;
SimpleCustomDialog(Context ctx){
super(ctx);
setTitle("Custom Dialog");
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(R.layout.alertdialog_layout, null);
text = (TextView)view.findViewById(R.id.dialog_text);
text.setText("this is custom dialog");
Button positiveButton = (Button)view.findViewById(R.id.dialog_positive_button);
Button negativeButton = (Button)view.findViewById(R.id.dialog_negative_button);
positiveButton.setOnClickListener(new PositiveButtonListener());
negativeButton.setOnClickListener(new NegativeButtonListener());
setView(view);
}
class PositiveButtonListener implements View.OnClickListener{
@Override
public void onClick(View view) {
text.setText("Button clicked");
}
}
class NegativeButtonListener implements View.OnClickListener{
@Override
public void onClick(View view) {
// dialog wouldn't dismiss itself, you have to call dismiss method
//dismiss dialog
SimpleCustomDialog.this.dismiss();
}
}
}
finally call show method to show dialog
SimpleCustomDialog mDialog = new SimpleCustomDialog(this);
mDialog.show();
If you want to dismiss the dialog, just call dismiss method.
Hope this article helps you. Thank your for reading.
2013年6月16日日曜日
Installation Ubuntu into MK808B
http://edisonthk.wordpress.com/2013/06/16/installation-ubuntu-into-mk808b/
2013年6月10日月曜日
How to customize your code on blogger ( SyntaxHighlighter )
Introduction
I want to show everyone how to make your source code looks neat and tidy like the sample code below. /**
* SyntaxHighlighter
*/
function foo()
{
if (counter <= 10)
return;
// it works!
}
What your have to do is pretty simple. There are only 3 steps.
- Configure your blog by copy and paste the links I given into your template header
- Copy your source code you want to show on your blog and paste it on HTML
- Wrap your source code with <pre> tag
Well, if you are still don’t understand what we are going to do. Just follow my instruction.
1st step
As what I have said on above, copy the following links .
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeEclipse.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushAS3.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushBash.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushColdFusion.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushDelphi.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushDiff.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushErlang.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushGroovy.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJavaFX.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPerl.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPlain.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPowerShell.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPython.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushRuby.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushScala.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushVb.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'/> <script language='javascript' type='text/javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all(); </script>
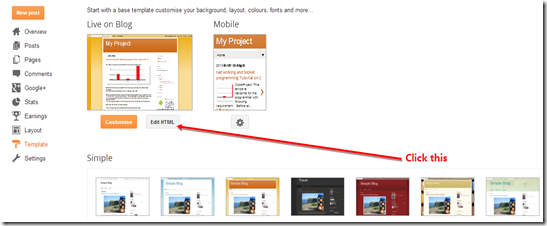
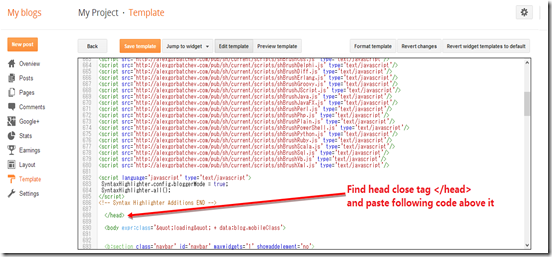
Where to paste? Template header ! First login into your blogger dashboard.

Then, click “template” on left-hand-side.

Then, click “Edit HTML”

Find the header close tag </head> and paste the code above the header.
Here’s we are done with configuration. Let’s do some simple test on it.
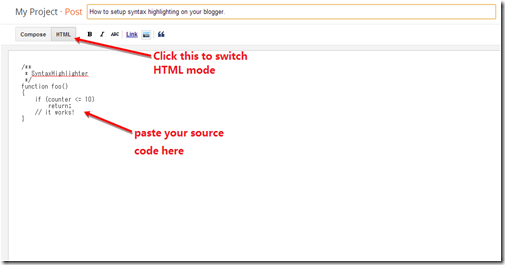
Second Step
Open new post. And switch your edit mode from compose to HTML.
Let’s say you have following source code.
/**
* SyntaxHighlighter
*/
function foo()
{
if (counter <= 10)
return;
// it works!
}
Paste the source code into your content. Remember, you must paste it in HTML mode but not Compose mode.
If there is any symbol like <> in your code, you must change them to < and > respectively.

It should looks like above.
Final Step
After you have paste your source code into content, we have to wrap your source code with <pre> tag.

Here’s we done! Save it and view it.
Link
The source code and library above is provided by SyntaxHighlighter. Check it out for more details.Thank you.
2013年5月1日水曜日
Networking and Socket programming Tutorial on C
I have migrate my blog to new site. Click link below to redirect.
http://edisonthk.wordpress.com/2013/04/30/networking-and-socket-programming-tutorial-on-c/
2013年4月18日木曜日
2013年4月10日水曜日
Beginner Question - What is SSCCE?
For beginner programmer, you will found out this words comes out very often on java software developing forum such as stackOverflow. What does SSCCE mean?
If you have looks at the SSCCE link. 5 big words is highlighted on the top of the page.
And the following things is the content that filled with dozens of words to explain what does it means and why do we need to do it.
I know many programming beginner is short of patient and want their answer comes out immediately instead of reading a long long article to understand the content. SO,
What is SSCCE? It is
- Make your question as short as possible
- Make your question easy to be understand
- Post compilable code instead of parts of your work ( Simple code applying your problems. exp. public static void main )
Usually, people say “please post sscce”. It means post a runnable code that show the problems you are having and can be copy and paste and straight to be compiled on IDE (IDE means the software that used of developing application, exp. eclipse IDE, visual studio)
Why do we needs to do so?
No matter how well your English is, the best way to tell people what wrong on your code always is allow others compile you works and find the actual error.
For example,
Pretend that you are developing Java Swing application and you are having problems of label is not showing on windows. Here’s the code provided.
1: public class createLabel extends JLabel {2:3: public createLabel() {4: super();5: setText("HELLO WORLD");6: setLayout(null);7: }8:9: }10:
And the problems look like following.
Maybe you might think that label is not showing because there is an error on your label code so you only post the part of the label. However, you wouldn’t be able to solve it if you only post label code. Let’s me show you why. Take a look at following whole code.
1: import javax.swing.JFrame;2: import javax.swing.JLabel;3:4: public class createLabel extends JLabel {5:6: public static void main(String[] args) {7: JFrame frame = new JFrame("Title");8: JLabel label = new createLabel();9:10: frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);11: frame.setLocation(300,200);12: frame.setSize(200, 130);13: frame.setVisible(true);14: }15:16: public createLabel() {17: super();18: setText("HELLO WORLD");19: setLayout(null);20: }21:22: }23:
If you tried to provide the compilable code instead of part of the code. We are able to help you find out what exactly you are having.
From the source above, we can understand that the reason why label is not showing on windows is due to frame.add(label) is not added. There is no problems on label code. So if you are provided a part of the code, you wouldn’t be able to found out what exactly problems you are having.
2013年4月1日月曜日
Square Root algorithm for C
Introduction
For those who are looking for how square root algorithm is working and “YES !, Welcome to my blog”, but for those who are simply looking for performing square root your programming and I have to tell you, what you have to do is do some google searching on “math.h” header file to look for square root function that prepared inside it.
Well, let’s begin our lesson “How square root algorithm is working on c”
It’s not very difficult once you have understand how following equation is calculated
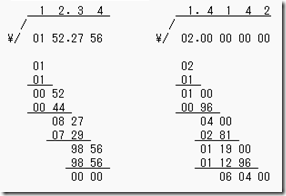
 Left hand side of the diagram shows the square root of 152.2756 and right hand side shows the square root of 2.
Left hand side of the diagram shows the square root of 152.2756 and right hand side shows the square root of 2.For those who have understand how this calculation is been done, please skip to the code as I am going to explain the how to solve this equation.
Basic Principle of Square Root
Based on the question given above, we understand that square root of 152.2756 is 12.34 and the square root of 2 is 1.4142. If you do not believe, try calculator to find the answer.Suppose we are finding the square root of 2 and the answer is 1.4142. We can expressed it such that
If we expressed it to algebra expression as following.
Suppose a is continue for n times, it can be expressed as following
Right-hand-side term can be expanded as following

From the equation above, we can understand square root equation can be solved by following equation.
 The most important rule of this equation is we pick a number from 1,2,3,4,5,6,7,8,9 and multiple it with 10^m, where m = Integer (exp. 3,2,1,0,-1,-2,-3,...) and substitute into
The most important rule of this equation is we pick a number from 1,2,3,4,5,6,7,8,9 and multiple it with 10^m, where m = Integer (exp. 3,2,1,0,-1,-2,-3,...) and substitute into So, from the solution above, we understand that

And we sum up all the value, we get the answer 1.414 approximate to 1.4142
Algorithm
Based on the method above, what kind of works should we applied on algorithm as following- Create equation
- Create function of power of ten
- Find suitable number that bigger then 0 for variable a from loop
- Find suitable number that smaller then 0 but positive for variable a from loop
- Sum all variable a and return it as double

We can expressed it as code as following
(( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i))
where rst and j is declared as double and i is int. powerOfTen is a function that return a value of i times multiple of 10.
It’s code of function powerOfTen
1:2: double powerOfTen(int num){3: double rst = 1.0;4: if(num >= 0){5: for(int i = 0; i < num ; i++){6: rst *= 10.0;7: }8: }else{9: for(int i = 0; i < (0 - num ); i++){10: rst *= 0.1;11: }12: }13:14: return rst;15: }
We have to judge that variable a must be smaller then upper number. It’s how it looks like
if(z - (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)) >= 0)
where z is declared as double and treat as upper number.
There are two loops, one loop for finding the suitable number from 10000,1000,100,10… and another one loop for find suitable number from 1,2,3,4,5…
1: for(i = max ; i > 0 ; i--){2: // value must be bigger then 03: if(z - (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)) >= 0)4: {5: while( z - (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)) >= 0)6: {7: j++;8: if(j >= 10) break;9:10: }11: j--; //correct the extra value by minus one to j12: z -= (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)); //find value of z13:14: rst += j * powerOfTen(i); // find sum of a15:16: j = 1.0;17:18:19: }20:21: }
Same loop as above but this times we are going to find the decimal number.
1: for(i = 0 ; i >= 0 - max ; i--){2: if(z - (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)) >= 0)3: {4: while( z - (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)) >= 0)5: {6: j++;7: if(j >= 10) break;8: }9: j--;10: z -= (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)); //find value of z11:12: rst += j * powerOfTen(i); // find sum of a13: j = 1.0;14: }15: }
This is how the whole squareRoot algorithm looks like
1: double squareRoot(double a)2: {3: /*4: find more detail of this method on wiki methods_of_computing_square_roots5:6: *** Babylonian method cannot get exact zero but approximately value of the square_root7: */
8: double z = a;
9: double rst = 0.0;
10: int max = 8; // to define maximum digit
11: int i;
12: double j = 1.0;
13: for(i = max ; i > 0 ; i--){
14: // value must be bigger then 0
15: if(z - (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)) >= 0)
16: {
17: while( z - (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)) >= 0)
18: {
19: j++;
20: if(j >= 10) break;
21:
22: }
23: j--; //correct the extra value by minus one to j
24: z -= (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)); //find value of z
25:
26: rst += j * powerOfTen(i); // find sum of a
27:
28: j = 1.0;
29:
30:
31: }
32:
33: }
34:
35: for(i = 0 ; i >= 0 - max ; i--){
36: if(z - (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)) >= 0)
37: {
38: while( z - (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)) >= 0)
39: {
40: j++;
41: if(j >= 10) break;
42: }
43: j--;
44: z -= (( 2 * rst ) + ( j * powerOfTen(i)))*( j * powerOfTen(i)); //find value of z
45:
46: rst += j * powerOfTen(i); // find sum of a
47: j = 1.0;
48: }
49: }
50: // find the number on each digit
51: return rst;
52: }
53:
Reference
I am referring to this wiki website. For more details, please refer on this website. Thank you.
2013年2月23日土曜日
Simple Sync Apps
About Download
CodeProject Introduction
I begin to learn programming is still half of a years ago and I begin to write this application is about one months ago. Begin from 0 knowledge to network and server. So I couldn’t make sure that I have wrote a very perfect program. But, this application do exactly what I need for that is synchronizing between android and desktop.It is how it’s look like. Check it out with the following video.
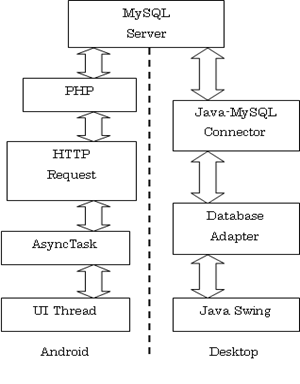
How it's work
 Picture above shows how the data is transferred. Database server is a bridge to allow data move from android to desktop and move from desktop to android. That’s all, simple right!
Picture above shows how the data is transferred. Database server is a bridge to allow data move from android to desktop and move from desktop to android. That’s all, simple right!Of course that’s other way such as cloud computing or others. Based on my knowledge, this is easier way I know.
Develop Environment
My develop environment is Java JDK version 1.7.0_13, Eclipse SDK (Juno version 4.2.1), XAMPP 1.8.1, MySQL Connector/J 5.1.23, android 4.2Because every software I used to develop this application is open-source, I spent a zero cost on this project.
Program Flow Chart
If the desktop ask for what android have written, it (desktop) will do exactly same things as what android did. desktop will going into database adapter request for data it wants. Then database adapter will log in to database server through Java-MySQL connector and search for what android have written into database. After database adapter get what their want, it will pass the data to desktop and desktop will put it on screen to show user what data it ( desktop ) got.
Source Code
- mysqlAndroid is an android project. Inside this project contains three java source code. (JsonParser, JsonPost and MainThread)
- JsonParser.java contains HttpGet method. There is no input data to url, only retrieve data from php file.
- JsonPost.java contains HttpPost method. This method allow data post into php file.
- MainThread.java is a UI thread work that called the button or textView method allow user talk with machine.
- mysqlDesktop is an java Swing project. Inside this project contains three java source code and one external jar that is DatabaseAdapter.java, jConnector.java and MainFrame.java and mysql-java Connector.
- jConnector.java contains the source code that allow java project connect to MySQL database.
- DatabaseAdapter.java used to make database work getting easier to carry out.
- MainFrame.java is a source code allow user to talk with device through window form
2013年1月3日木曜日
Simple notepad for android
http://edisonthk.wordpress.com/2013/01/02/simple-notepad-for-android/