I have migrate my blog to new blog. Click the link below to redirect.
http://edisonthk.wordpress.com/2013/06/16/installation-ubuntu-into-mk808b/
2013年6月16日日曜日
2013年6月10日月曜日
How to customize your code on blogger ( SyntaxHighlighter )
Introduction
I want to show everyone how to make your source code looks neat and tidy like the sample code below. /**
* SyntaxHighlighter
*/
function foo()
{
if (counter <= 10)
return;
// it works!
}
What your have to do is pretty simple. There are only 3 steps.
- Configure your blog by copy and paste the links I given into your template header
- Copy your source code you want to show on your blog and paste it on HTML
- Wrap your source code with <pre> tag
Well, if you are still don’t understand what we are going to do. Just follow my instruction.
1st step
As what I have said on above, copy the following links .
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeEclipse.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushAS3.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushBash.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushColdFusion.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushDelphi.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushDiff.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushErlang.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushGroovy.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJavaFX.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPerl.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPlain.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPowerShell.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPython.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushRuby.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushScala.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushVb.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'/> <script language='javascript' type='text/javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all(); </script>
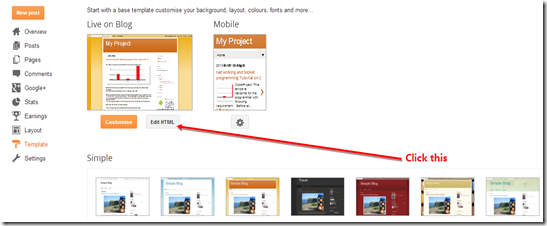
Where to paste? Template header ! First login into your blogger dashboard.

Then, click “template” on left-hand-side.

Then, click “Edit HTML”

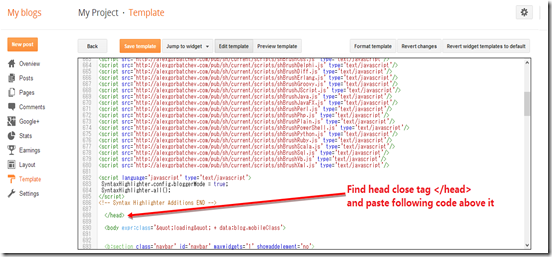
Find the header close tag </head> and paste the code above the header.
Here’s we are done with configuration. Let’s do some simple test on it.
Second Step
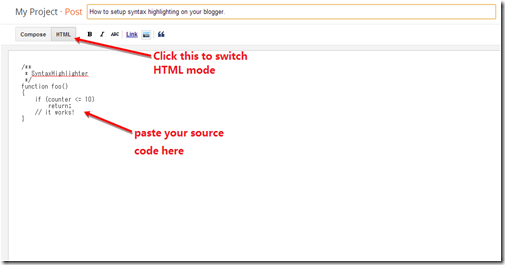
Open new post. And switch your edit mode from compose to HTML.
Let’s say you have following source code.
/**
* SyntaxHighlighter
*/
function foo()
{
if (counter <= 10)
return;
// it works!
}
Paste the source code into your content. Remember, you must paste it in HTML mode but not Compose mode.
If there is any symbol like <> in your code, you must change them to < and > respectively.

It should looks like above.
Final Step
After you have paste your source code into content, we have to wrap your source code with <pre> tag.

Here’s we done! Save it and view it.
Link
The source code and library above is provided by SyntaxHighlighter. Check it out for more details.Thank you.
登録:
コメント (Atom)